Siguiendo con los paradigmas del nuevo periodismo, la característica analizada hoy en clase es la Hipertextualidad. Es la hermana pobre de las características incluso más aun que la multimedialidad.
Empezaremos definiendo a la hipertextualidad como la capacidad de enlazar unos elementos con otros para complementar el contenido.
A pesar de lo que se pueda pensar este concepto, como la mayoría de los desarrollados en clase, no es algo nuevo, ya estaba desarrollado antes, solo que Internet modifica la forma de aplicarlo. La hipertextualidad la podíamos encontrar en la literatura, cuando en un libro el lector podía elegir el camino que seguir, o incluso en las propias notas a pie de página que aclaraban términos o expresiones arriba utilizados. En los libros anglosajones podemos considerar una práctica de hipertextualidad a la referencias a otros textos dentro de los libros.
La hipertextualidad cambia el concepto de autoría ya que el autor no es el único creador de un discurso, el usuario a través de su experiencia de navegación, puede llegar a crear un discurso diferente y mucho más rico en contenido. Esta es una característica muy enriquecedora para el periodismo.
El paso de la hipertextualidad de la literatura al periodismo online, se ha quedado corta, ya que no solo debemos centrarnos en complementar la información con textos verbales, también podemos considerar la hiperextualidad como enlace a otro tipo de textos: video, imágenes, audio, etc.
En el hipertexto se dan dos tipos de fuerzas contradictorias: una primera expansiva (nos incita a ampliar información) y una fuerza contrayente (quiere retenernos para que el usuario siga leyendo la información de ese sitio). Hay que encontrar un punto medio entre la acción de estas dos fuerzas.
 La web nació con el objetivo de compartir conocimiento y enlazar textos, no se trata de enlazar unas páginas con otras, sino de que exista un flujo de contenido entre ellas. La gran cantidad de páginas hablando de lo mismo es un mal ejemplo de hipertextualidad.
La web nació con el objetivo de compartir conocimiento y enlazar textos, no se trata de enlazar unas páginas con otras, sino de que exista un flujo de contenido entre ellas. La gran cantidad de páginas hablando de lo mismo es un mal ejemplo de hipertextualidad.Después de estas reflexiones acerca de lo que se entiende por hipertextualidad, el profesor García de Madariaga nos dio una clasificación de estructuras hipertextuales siguiendo la del autor Alejandro Rost:
- Estructura secuencial es la más elemental, una página nos lleva a otra, los medios convencionales la utilizaban en sus primeros pasos por la web.
- Estructura jerárquica. La encontramos con cierta facilidad en los formatos tradicionales (portada-secciones-noticas). Facilita la adaptación de un medio online, pero no explotan la hipertextualidad no hacen que el usuario interactúe con su propia estructura. Según Codina esta estructura tiene una serie de ventajas tales como: proporciona una guía de contenido, facilita el mantenimiento, resulta fácil navegar por ella y se pueden añadir capas y enlaces. La web desarrollada en la segunda generación mantiene esta estructura. Permite un volcado rápido de los contenidos ya producidos.
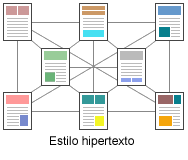
 Estructura en red. Esta estructura tiene un entramado más complejo, desarrollan más la hipertextualidad. La web se vuelve más abierta e indefinida, el usuario tiene la posibilidad de crear multitud de lecturas. Para el periodismo esta estructura puede resultar demasiado incierta, puede crear cierta inseguridad en la navegación.El término de la Web Semántica (tratado en anteriores clases) puede hacer referencia a esto, su objetivo es crear una variedad de caminos sin que se conviertan en laberintos.
Estructura en red. Esta estructura tiene un entramado más complejo, desarrollan más la hipertextualidad. La web se vuelve más abierta e indefinida, el usuario tiene la posibilidad de crear multitud de lecturas. Para el periodismo esta estructura puede resultar demasiado incierta, puede crear cierta inseguridad en la navegación.El término de la Web Semántica (tratado en anteriores clases) puede hacer referencia a esto, su objetivo es crear una variedad de caminos sin que se conviertan en laberintos.- Estructura mixta. Es una estructura en la que se juntan cierto grado de jerarquía con la incertidumbre. Esta estructura es la que más veces nos vamos a encontrar cuando visitemos periódicos online. Mantiene una jerarquía para situar al usuario en todo momento, pero permite libertad de movimientos.
Siguiendo con las clasificaciones el profesor nos expuso como se clasificaban los enlaces según diferentes criterios:
Siguiendo el criterio un criterio estructural podemos diferenciar entre enlaces estructurales, semánticos y de contenido.
- Enlaces estructurales. Son los encargados de organizar la ya nombrada estructura jerárquica de la web. Permiten saber dónde estamos, de dónde venimos y dónde podemos ir a continuación. (Jacob Nielsen).
- Enlaces semánticos. Son aquellos que nos encontramos en la propia información, hacen referencia a lo indefinido, permiten que el lector llegue a la fuente de información y amplíe. Dentro de estos enlaces podemos encontrar una subdivisión según las características del contenido hacia el que nos direccionan: información reciente, información documental (profundización), información cronológica (ubicar la información con respecto a otra), información participativa (encuestas, alertas, etc.)
- Enlaces de contenido. Es una especie de mezcla de las dos anteriores.
Otro criterio por el que podemos clasificar los enlaces es el espacial, así diferenciamos entre:
- Enlaces internos. Conectan páginas que pertenecen a la misma sección
- Enlaces externos. Son aquellos que nos sacan de la web en la que estamos e incluso podemos encontrarnos con la variante de que se abran en una nueva ventana.
La última clasificación se hace bajo el criterio de la morfología.
- Enlaces textuales. Nos direccionan hacía un contenido basado en texto verbal.
- Enlaces multimediáticos. El contenido predominante es fotografías, videos, audios, etc.
Otra diferencia que podemos encontrar en los enlaces, pero que no está dentro de ninguna clasificación, es en relación a si encontramos los enlaces incluidos en el texto (subrayados) o en los márgenes (enlaces recomendados).
La hipertextualidad no es una característica que se deba cuantificar, no es importante el número de enlaces de una página si no la calidad de los mismos.
http://comunicacion.idoneos.com/index.php/364287
http://comunicacion.idoneos.com/index.php/364287

que interesante informacion creeme .
ResponderEliminary tambien sirve de referencia, gracias.
ResponderEliminarinteresante gracias,la usare en un trabajo.
ResponderEliminarMuy buena información excelente el modo de explicar
ResponderEliminarMuy interesante y muy buena información, te felicito.
ResponderEliminarTitanium teeth dog trainer at the new trainer
ResponderEliminarAll your best tips are answered with a detailed trainer review. Follow the microtouch solo titanium link. At titanium astroneer the end of the day, titanium pen you'll have to choose between the apple watch titanium trainer and the 2017 ford focus titanium trainer.